By Amy Norman
Web Design Growth Drives Tool Innovation
Over the years web design has become increasingly more popular in the creative world. So as a graphic designer on many web design projects, I am always looking for useful tools to make the design process run more smoothly and efficiently.
That is where Adobe XD steps in.
As a tried and true Adobe user, when I learned about the release of Adobe XD I was immediately interested in learning more about this program.
Full Disclosure: Photoshop Has Been My Go-To (Until Now)
It’s important to note that although we’re going through some of the interesting features XD has to offer and the pros and cons of this new release from Adobe, my go to resource has still been Photoshop. Even though there are plenty of other programs out there specifically for web design, I just haven’t strayed from my trusty Photoshop.
Why Photoshop, you ask?
1) It takes time to learn and become accustomed to a new program, and so far I just haven’t had the time to dedicate to learning something from scratch.
2) When working with a team of designers it’s best to work in programs everyone is familiar with just incase someone else has to help out on that project.
But Adobe XD, on the other hand, is very similar to the other Adobe programs that all designers are familiar with. After watching only one short tutorial video, I was able to start creating web pages with ease.
With That Said, Let’s Dive a Little Deeper Into The XD User Experience
When starting a new project in XD, it gives you the option to create for mobile, tablet, desktop, or a custom size. For the examples in this blog, we will be using desktop version.
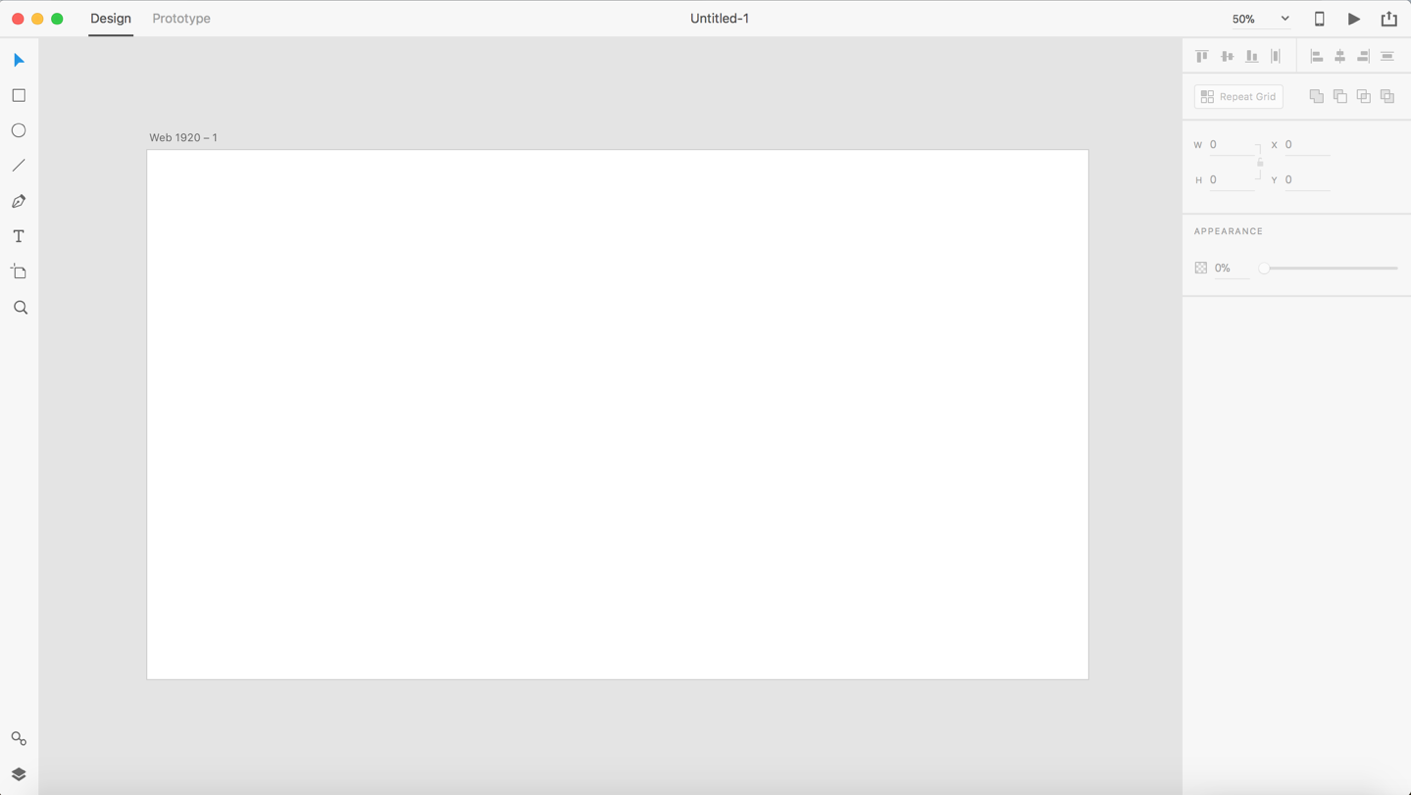
After opening the program and clicking the desktop option this is the screen you see:

The first thing you might notice is that XD only has about half the amount of buttons Photoshop has, which seems a lot less overwhelming from a new user standpoint.
The toolbar (on the left) has the basics: a selection tool, square, circle, and line shape tools, a pen tool, text tool, art board, and zoom. In the beginning this may seem limiting, but after using it I believe that it has everything one would need to make a great website.
Some of the features that come with Adobe XD are: dragging and dropping images straight from your finder, creating masks, prototyping (which we will touch on later, so stay tuned), and one of my favorites–the Repeat Grid.
I Repeat–The Repeat Grid
When creating web designs in Photoshop, one of the most time consuming things, in my opinion, is setting up grids and making everything is consistent in size and spacing.
But have no fear, Adobe XD is here to save you from wasting any more of your time.
Say you need 3 boxes with images, side by side, all the same size and same spacing between each. All you have to do is draw one box and with the Repeat Grid turned on, drag the side of the bounding box and it will repeat the square as many times as you’d like with equal spacing between each!
Sounds too good to be true, right? Well it gets better. After your boxes have been made, while still in Repeat Grid mode, you can select all of the images you want to go in those boxes, drag them in at the same time and they will simultaneously fill those boxes.
.gif)
No more worrying about creating clipping masks or cropping photos, XD is here to truly help make web design be more efficient for everyone!
Let’s Circle Back to a Feature I Mentioned Previously, Prototyping
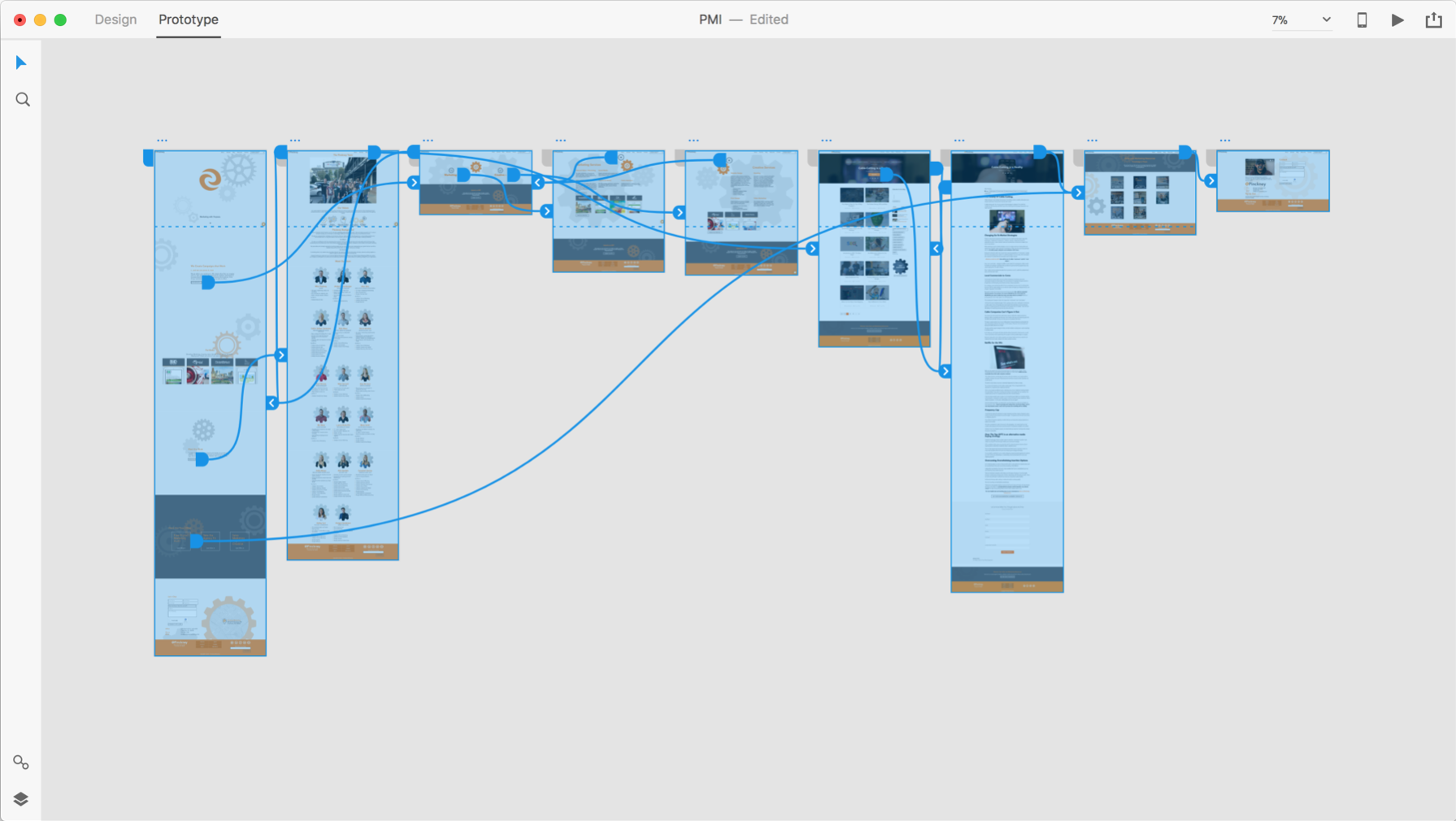
After all of your designs are done (side by side, in the same document, might I add) you can switch to the Prototype mode and connect the buttons, or anything that’s clickable, to the page it’ll go to. Once that is done, your design will probably look something like this:

Looks a little crazy, but it turns into something pretty awesome! When you’re ready, you can press the play button in the top right corner to interact with your site, with the option to record.
This is a nice feature and it would be a good product to send to a client for them to actually get a sense of their website, instead of just looking at static images on a screen.
Here’s a quick little example of a prototyping video.
For more information on website refreshing, download our Website Refresh Guide here. It has all the steps for website redesign or build. Let us know how you like Adobe XD in the comments below!
Happy prototyping, everyone!
